
How to use Gitlab artifacts
In this post we create a vanilla javascript project using vite and set up its deployment pipeline using gitlab ci.
Here is the link to the gitlab project if you want to see the pipelines or the final code.
https://gitlab.com/amiralitaheri/gitlab-artifacts
Setting up the environment
We start by creating the project. And then we create .gitlab-ci.yml
bash1npm create vite 2
Everything in one place
yaml1image: node:latest
2
3stages:
4 - everything
5
6everything-production:
7 stage: everything
8 script:
9 - npm install
10 - npm run build
11 - ls dist # Deploy dist folder to our production server using docker or something else
12 only:
13 - master
14
This a very minimal pipeline that works as expected, but we are violating Single responsibility principle by doing everything in one stage. Imagine that we want to have a release candidate or beta release where we deploy or develop branch on our beta server. Then we need to copy everything :)
yaml1image: node:latest
2
3stages:
4 - everything
5
6everything-production:
7 stage: everything
8 script:
9 - npm install
10 - npm run build
11 - ls dist # Deploy dist folder to our production server using docker or something else
12 only:
13 - master
14
15everything-beta:
16 stage: everything
17 script:
18 - npm install
19 - npm run build
20 - ls dist # Deploy dist folder to our beta server using docker or something else
21 only:
22 - develop
23
Using stages to avoid duplication
yaml1image: node:latest
2
3stages:
4 - build
5 - deploy
6
7build:
8 stage: build
9 script:
10 - npm install
11 - npm run build
12 only:
13 - master
14 - develop
15
16deploy-production:
17 stage: deploy
18 script:
19 - ls dist # Deploy dist folder to our production server using docker or something else
20 only:
21 - master
22
23deploy-beta:
24 stage: deploy
25 script:
26 - ls dist # Deploy dist folder to our beta server using docker or something else
27 only:
28 - develop
29
We used stages to seperated our stages but when we try to run this pipeline we would get the error below:
ls: cannot access 'dist': No such file or directory
It's because each stage runs on a completely new environment and our dist folder from build stage can't be found here.
Artifacts to the rescue
By adding artifacts to our build pipeline, it stores the files of dist folder for us.
And by adding dependencies to our deploy scripts, we request access to artifacts of build.
yaml1image: node:latest
2
3stages:
4 - build
5 - deploy
6
7build:
8 stage: build
9 script:
10 - npm install
11 - npm run build
12 artifacts:
13 paths:
14 - dist
15 only:
16 - master
17 - develop
18
19deploy-production:
20 stage: deploy
21 dependencies:
22 - build
23 script:
24 - ls dist # Deploy dist folder to our production server using docker or something else
25 only:
26 - master
27
28deploy-beta:
29 stage: deploy
30 dependencies:
31 - build
32 script:
33 - ls dist # Deploy dist folder to our beta server using docker or something else
34 only:
35 - develop
36
Bonus point
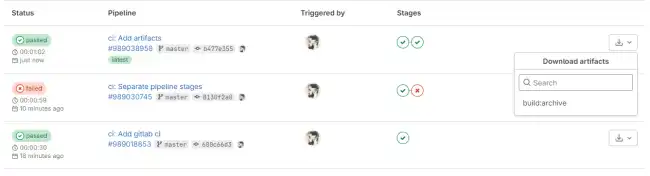
You can download the artifacts generated by your pipeline via Gitlab website.

To know more about gitlab artifacts see the official document.